Hoy mismo, leo un intersante post sobre el diseño de interfaz de usuario en aplicaciones web. Me ha gustado especialmente porque no se ha olvidado del copy. Gracias @oriol por compartirlo.
Lo primero de todo, debemos saber qué es la interfaz de usuario, para los que aún no lo sepan, nos dan una breve definición:
“The way that you accomplish tasks with a product – what you do and how it responds – that’s the interface” — Jef Raskin
El diseño de interfaz de usuario no es sobre dónde ubicar los botones o el menú, es algo más, es la interacción entre el usuario y la aplicación. No trata de cómo se ve un producto sino de cómo funciona.
La pregunta principal que tenemos que solucionar al diseñar una aplicación es
¿Qué tengo que ofrecer a los usuarios para que puedan entender cómo funciona mi aplicación y consigan hacer lo que quieren hacer con facilidad?
Aquí hablaremos únicamente del copy, que es lo que más nos gusta. Concretamente, de la creación de mensajes de interacción y etiquetas.
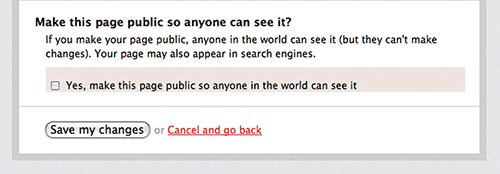
Usa el verbo como etiqueta
Al usar la aplicación, el usuario siempe quiere hacer algo.
Esto significa que va a estar pensando en actuar, por lo tanto, verbalizando su acción. «Yo quiero guardar este archivo», o «quiero poner al día esta entrada».
La mejor manera de conectar con sus necesidades es utilizar el verbo y no las simples respuestas «Sí», «No» y «Aceptar».
Cuando el usuario ve opciones como «Ok» y «Cancelar», tendrá que leer el mensaje de arriba para entender lo que tienen que hacer.
Sin embargo, si utilizamos los verbos – por ejemplo, en «Guardar», «no guardar» y «Cancelar» – haremos que entiendan mejor lo que tienen que hacer y asó no tendrán que leer el mensaje que lo acompaña.
Tenemos que velar por la claridad en el copy y más todavía en las aplicaciones web o móvil.


2 comentarios
Añade el tuyo →Un blog muy cuidado y con muy buen contenido, como no podía ser de otra manera! 😉 Enhorabuena
Muchas gracias Paula! 🙂